During the pandemic, the use of Maersk App skyrocketed. To meet the growing number of feature requests and scale our solution, a different approach was required.
The Maersk App helps our customers to follow the progress of their shipment in real-time. In late 2017, the team built the app on native platforms (Android and iOS), with a very small group of engineers compared to the size of the web teams. Keeping up with requirements to solve the business needs of our customers was challenging and time-consuming as all development had to be done twice. Over time, tech debt for maintaining two codebases was getting high as the underlying platforms changed as well as new features and services for our customers in a rapidly growing userbase.
Throughout 2019, the Maersk App saw a steady increase in usage. In 2020 whilst the world around us came to a standstill, the app saw an astounding 460% increase in uptake and activity from January to June. To meet the growing number of requests, a different approach to developing the app was required.
Why Flutter?
Cross platform app technologies like Xamarin, React Native, Ionic and others were growing in popularity as many companies around the world faced the same problem.
Our team considered all of these and also started exploring Flutter - an open-source cross-platform UI toolkit developed by Google to allow code reuse across different operating systems such as iOS and Android.
Flutter aims to define its own UI toolkit allowing the flexibility for your application to look the same irrespective of the operating system providing a consistent UI. Complex features like dark mode and haptics-based navigation can be implemented consistently in spite of platform differences. Flutter encourages you to highlight branding through your app’s design concepts.
In Flutter, developers typically illustrate UI widgets in a render-tree like data structure by overriding the -build method as compared to Flexbox concept–based layout system which is quite common in other hybrid technologies like React Native and Ionic. Native engineers who are unfamiliar with CSS styles can struggle in react/ionic apps, whereas the widget tree concept in Flutter is much closer to how layout is performed in native apps.
Unlike React Native or Ionic, Flutter does not have a JavaScript runtime. Instead, Flutter offers near-native performance for calling native code from Dart because of binary messaging protocol and Dart’s ahead-of-time (AOT) compilation process. Flutter builds are compiled into platform-specific machine code rather than using the web runtime, so applications are as fast as native apps.
The developer experience is excellent, with the ability to hot-reload the app following code changes improves debugging and helps engineers to resolve issues sooner. Flexibility to deliver smooth user experience even for iOS/Android tablets along with wide array of phones with minimum tweaks is extremely helpful for user testing and gathering faster feedback.
One additional underrated benefit is its seamless integration with Firebase (BaaS – Backend – as – a – Service platform by Google). Engineers can benefit from Firebase’s services like analytics, performance monitoring, crash reporting, app distribution to QA etc. which are available out of the box with minimal code/configuration changes.
Developing a highly secure mobile app equipped with stand-out security features, Flutter can be the best choice as compared to all the other hybrid platforms. The framework provides official plugins from trusted sources which prevents data theft/data leak as well as avoids malicious code injection.
There are many helpful libraries with functionalities ready to be implemented out of the box, but Flutter is still new and not every use case as per our requirements can be smoothly integrated. Our native platform knowledge and Flutter’s way of integrating method channels helped us overcome this limitation.
Learning the ropes
The challenge was to upskill our engineers;no one had prior experience with Dart or Flutter. We had to take three (Android, iOS, and Web) distinctive teams from diverse backgrounds and bring them together. This was a rigorous process, and we got great support from the engineers. Flutter’s documentation is excellent for beginners and the familiar widget tree structures helped engineers to start contributing quickly.
We used our in-house Mobile Community of Practice as a forum to do pair programming and understand the foundations of state management in Flutter. We continue to use our channels and bi-weekly community meetings to share different learnings on various aspects of feature development along with optimized mechanisms of error handling, diverse ways of local storage which become quite useful as the mobile app became more complex.
Following a couple of design workshops and hackathons, the team aimed to re-write one of our small-scale applications called My Finance in Flutter. During the process gradually we saw the value behind having a shared code base across platform for everything starting in the UI from blueprint, navigation, animation and localization to handling the application’s state. The team formulated a pull request review process where we continued to share tips and tricks to improve the code and standardize the practices for handling API errors, and passing the state from one module to another. Deployment processes were made to easily create builds following code merges to start testing the latest features on iOS and Android devices.
The Main Course
Using the learning from the MyFinance rewrite the team started re-writing the Maersk app. In order to accelerate our development, we assigned each module as shown in the diagram below to different engineers, with the architect validating all the technical dependencies and NFRs (Non Functional Requirement) for each APIs serving every module.
Maersk App Functional Block Diagram:

We incorporated BLOC architecture to manage business logic and UI(view) separately. BLOC architecture helped us manage the state more effectively for the App as it was easy to have common state throughout the app for persistent user experience with improved security on user accessibility.
Bloc Clean Architecture in Flutter App diagram:

Taking this approach, it was important that the team communicated together, so that all integration errors could be handled quickly. Eventually after our first release, we have now matured towards team ownership model where every member of the team shares both responsibility and ability to impact each aspect of product development.
Robust Booking Journey
We added considerable enhancements in our booking flow which further strengthens our omnichannel capabilities which improves user experience and builds more trust on the mobile channel.
Mobile automation strategy
We invested in the Appium Test Automation Framework to maintain quality in the app over time. This framework allows us to write scripts in languages other than Dart like Java, Python and we can run integration tests on multiple devices simultaneously and on device farms as well.
The below approach depicts an in-sprint automation where automation happens early in the stage of project development using the “Test early, test often" approach. The automation team ensures that the functionality (or changes to the functionality) is automated in the current sprint itself.
In-sprint Automation process:

W.r.t security enhancements It becomes pointless to reverse engineer Flutter builds since source files are compiled in machine code and are not human readable.
Revised UI with reusable components
With a single design source, the visual designers have more time to focus on bringing the latest trends of UX. We could see the visible progress of deliverables with a more user-engaging UI.
Shared UI components gave same look and feel on both platforms with improved UI widgets.
Home screen - Design Comparison between Native App (Left) and new Flutter app (right):

Vessel Schedule Results Screen - Design Comparison between Native App(Left) and Flutter App (Right)


In a nutshell
Our application is not only more secure and stable but also looks better. For Native features like Chat and Push Notification we used Flutter Method Channel approach to integrate them into Maersk app.
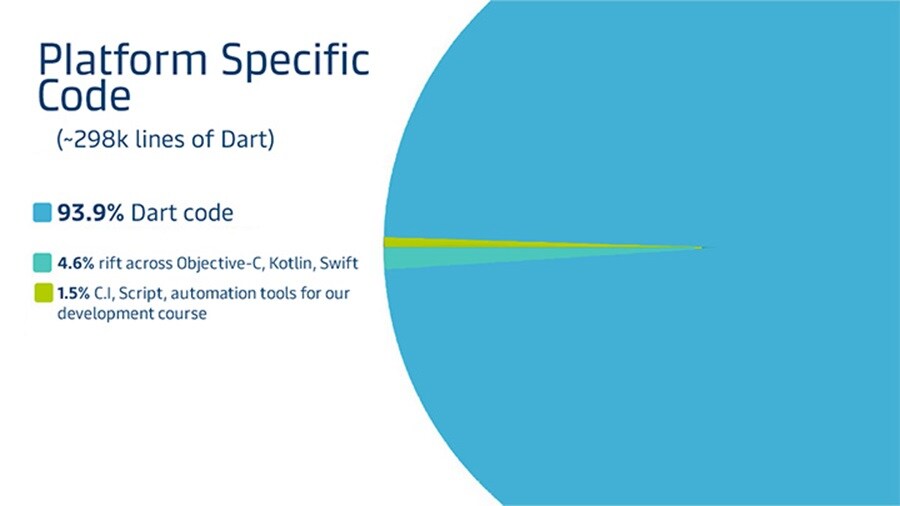
We started focusing on the core building blocks of the application. Today, in our repository code distribution is specified as below :
- 93.9% Dart code (~298k lines of Dart)
- 4.6% rift across Objective-C, Kotlin, Swift
- 1.5% C.I, Script, automation tools for our development course
By being completely focused on Dart code we realize the true power of cross-platform toolkit.
Customer feedback
Test Data shown on Invoices Tab in Maersk App:

For our Invoices section, we received intuitive feedback from customers during beta testing and user interviews. One of the customers mentioned: “You can see immediately all the invoices which are shown first here with quite an intuitive and sleek UI (in invoices tab). You can see in detail as well and you are able to share it, open it to check the detailed view of it, to produce it in PDF (Portable Document Format) or picture file and to see if they are due”
One of our other customer: POORVIKAAS GLOBAL LOGISTICS in South Asia have given quite encouraging feedback: “Very satisfied, available to check booking anytime from anywhere. Place booking faster than web. can easily see whether spot booking is open or not. Schedules are also easy to check in app. Free time and detention charges are much visible at the booking stage. Bulk booking is easy. place booking at any time and any place. System is not required. Invoice checking is easy and manages O/S in a much better way.”
For more information, click here.
Phenomenal Benefits
The Maersk App team has continued to add features at a rapid rate. Having Flutter as our main technology has significantly reduced technical barriers, allowing new engineers to be able to contribute to our app within days after being onboarded. By using a single framework to ship two apps we can get creative and create something amazing.
Flutter has not only met but surpassed our expectations. This was much more than a technological decision. Flutter has improved and changed the way our team works in numerous ways, making its members more productive and happier in their daily work. With swift app development and agility becoming the new normal, mobile app development teams should consider Flutter for any scale production app.

In future, plan is to continue to draft articles, share learnings, organize internal meetups/workshops in Mobile CoP on new framework updates & add more UI components in shared UI library which could be used by other enterprise apps.
Heartfelt thanks to entire mobile team at Maersk for their focus and commitment to this migration over the past year with a shoutout to our visual designer Beatris Ilieva for sleek designs.
Learn more about software engineering at Maersk on our technology careers pages.
Reference:
- https://medium.com/ios-os-x-development/modern-mvc-39042a9097ca
- https://docs.flutter.dev/resources/architectural-overview
- https://medium.com/codechai/architecting-your-flutter-project-bd04e144a8f1
To know about app functionalities in more detail, please check below :
For more information, please contact:
无论您需要什么,我们都可以随时为您提供帮助
I agree to receive logistics related news and marketing updates by email, phone, messaging services (e.g. WhatsApp) and other digital platforms, including but not limited to social media (e.g., LinkedIn) from A. P. Moller-Maersk and its affiliated companies (see latest company overview). I understand that I can opt out of such Maersk communications at any time by clicking the unsubscribe link. To see how we use your personal data, please read our Privacy Notification.
By completing this form, you confirm that you agree to the use of your personal data by Maersk as described in our Privacy Notification.